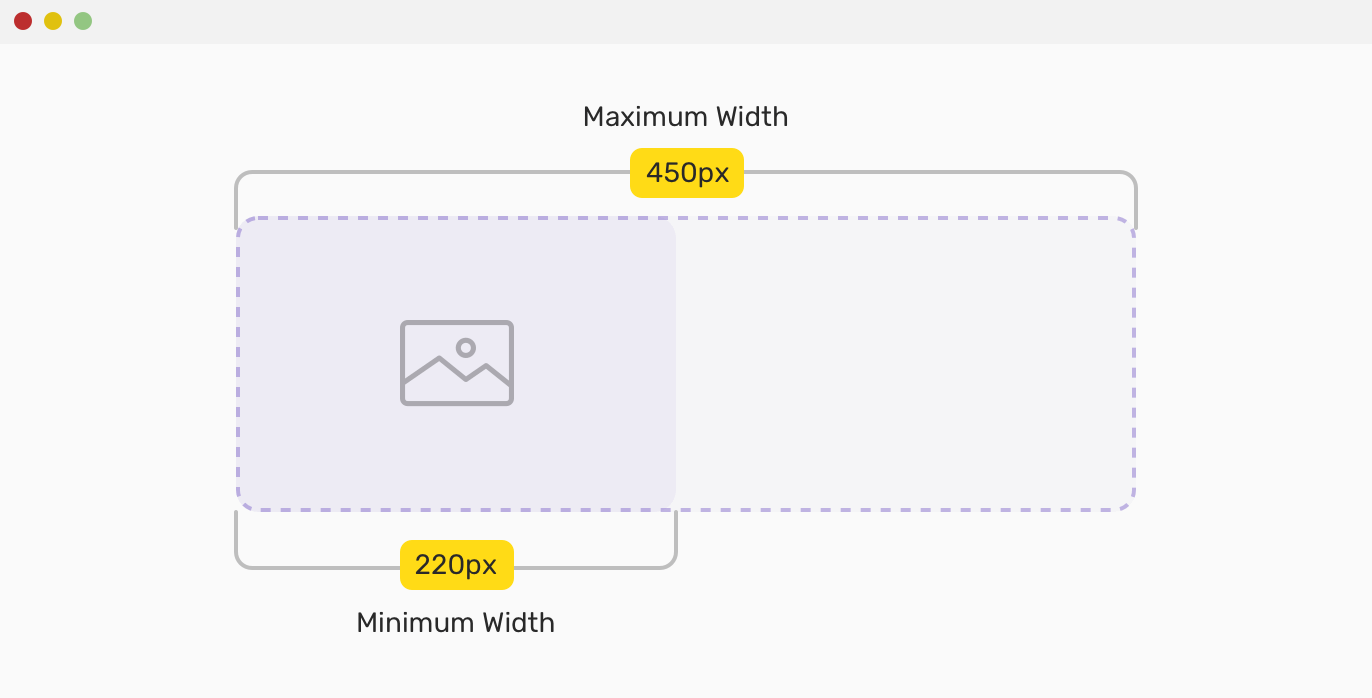
Why does max-height or min-height not work? · Issue #9 · kasinskas/react-native-media-query · GitHub

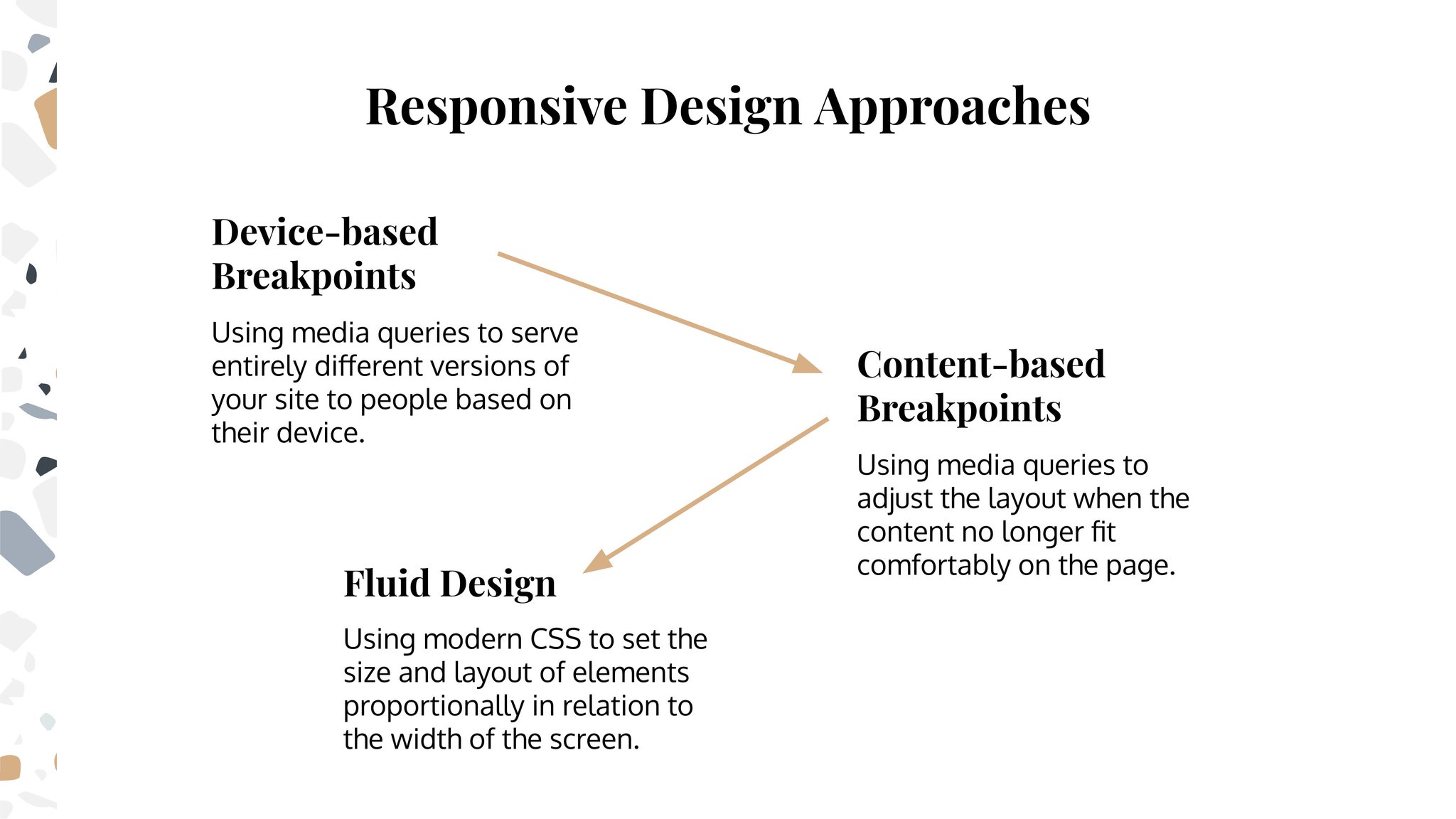
Cory House on Twitter: "You probably don't need CSS media queries anymore. Why? Because CSS has matured. We can go beyond mere responsive designs. Now, we can support *fluid* designs. Here's how: 1. Grid 2. Flexbox 3. min- height/width, max ...