Question: Brushes and Colors Implementation Missing ??? · Issue #3038 · microsoft/microsoft-ui-xaml · GitHub

DependencyObjects (brushes, etc.) cannot be added twice to a resource dictionary with different keys · Issue #7306 · microsoft/microsoft-ui-xaml · GitHub
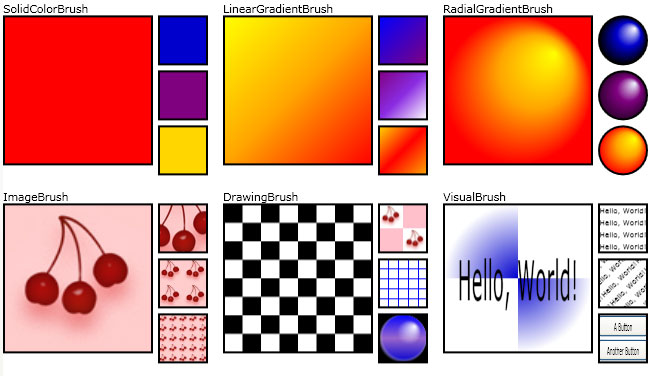
Proposal: Bring back vector-based tiled brushes · Issue #536 · microsoft/ microsoft-ui-xaml · GitHub

WinUI 3 - How to use Fluent XAML Theme Editor with C++ desktop app · Issue #5210 · microsoft/microsoft-ui-xaml · GitHub

WPF C# Tutorial – Add and Remove Objects with Mouse Click in Visual Studio | Moo ICT – Project Based Tutorials










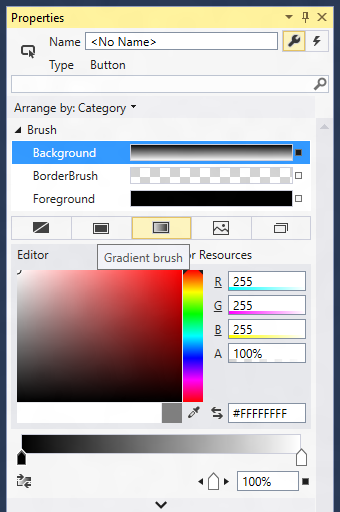
![StoreApp]Win8.1 StoreApp LinearGradientBrushTest : 네이버 블로그 StoreApp]Win8.1 StoreApp LinearGradientBrushTest : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/20141023_296/goldrushing_1414036309785Gh02V_PNG/03.png?type=w2)